Usually modern applications use standard way to create user interface using buttons, windows and other controls. Considering the growing Internet usage these days it is possible to suppose that end-users spend a lot of time browsing web sites. So it could be a good idea to offer them new applications with user interface built using HTML.
More at all, it is very easy!
Let’s describe using of HTML resources stored inside Resource-Only-DLL:
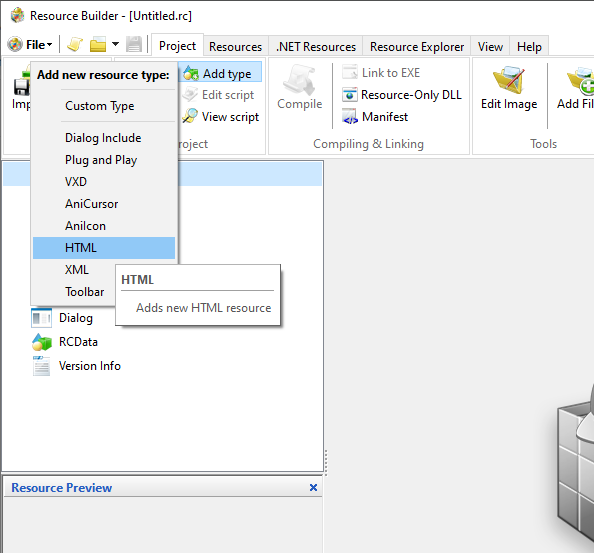
- Run Resource Builder and select Project |Project | Add type | HTML:

- Define the name for resource as SAMPLE.HTML in appeared dialog and click OK button.
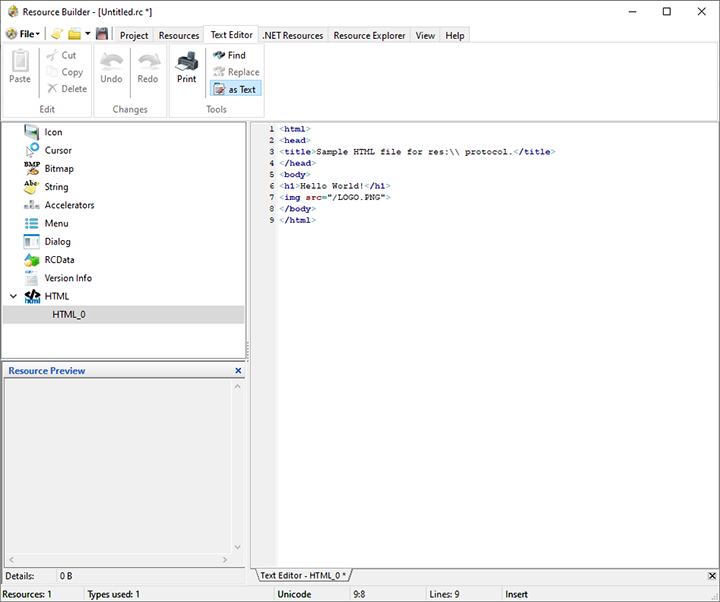
- Double-click on SAMPLE.HTML resource in resource tree and type the following HTML code in appeared editor:
<html>
<head>
<title>Sample HTML file for res:\\ protocol.</title>
</head>
<body>
<h1>Hello World!</h1>
<img src="/LOGO.PNG">
</body>
</html>
So you will see the following on your screen:

- Add another HTML resource with LOGO.PNG name and load it from the PNG file on your disk.
- Select in Resource Builder Project | Compiling & Linking | Resource-Only-DLL and specify the file name for DLL.
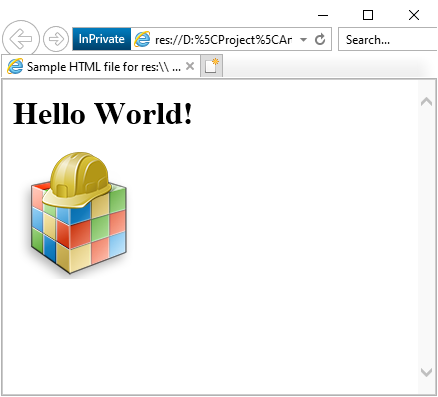
- Run your Internet browser and type the following in address bar:
res://[PATH_TO_YOUR_DLL]/SAMPLE.HTMLand click the Go button. Be sure to use %5C code to replace \ character in your path. - You will see something like the following in your browser:

As you see this was quite easy!
We’ve just demonstrated the usage of HTML resources stored in the Resource-Only-DLL. Let’s try to use HTML resources inside our EXE itself.
Create simply application containing one window and WebBrowser control on it. Add the following code to the application start-up code to navigate WebBrowser control to the HTML page stored in the executable resources:
(Delphi code):
WebBrowser1.Navigate('res://' + Application.ExeName + '/sample.html'); In Resource Builder select File | Save As and save project to the RC or RES file. Then add this file to your project and build it.
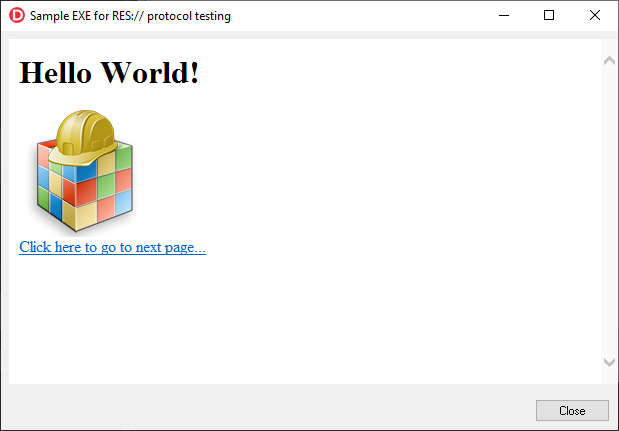
When you execute your application you will see:

As you can see we can use links to another HTML resources stored inside our EXE (as well as inside other modules). This allows us to create any user interface we want by using the HTML code. More at all, using Resource Builder we can modify HTML and graphical resources of our application even without recompilation. This brings us the powerful and easy solution to update and improve our application as well as to create customized or localized builds.
You can download the sample source code and resources from: https://www.resource-builder.com/files/res_protocol.zip
Try Resource Builder for Free!
There are further benefits of Resource Builder in addition to those described above. If you want to learn about the others, we recommend that you read other articles on this website or download a trial version of Resource Builder.


